Plugins
Templates
In the MODx manager interface, go to Resources > Manage Resources > Templates to create or modify templates.
Every page uses a template. Templates contain regular HTML markup, plus placeholders for variables. It is common to use the pagetitle field in MODx for the <title> element in the template, for example. In the template, that line would look like this:
<title>[*pagetitle*]</title>
The longtitle is often used for the first heading above the page content, like this:
<h1>[*longtitle*]</h1>
[*content*]
Other useful page variables include id, alias, description, and menuindex (which allows you to sort pages in any order). You can use these fields any way you like within the template.
Note: When designing templates in MODx, it is usually best to define a base URL in the <head> of the template like this:
<base href="http://www.law.gmu.edu/org/" />
With the base URL in place, you will need to define your links relative to this url. For example, with the above base URL in place this link
<a href="mypage">My page</a>
will point to this web address:
http://www.law.gmu.edu/org/mypage
BUT most links should be created by using the ID of the document (e.g. <a href=”[~1234~]”>Link text</a>). Refer to the information about links for more information.
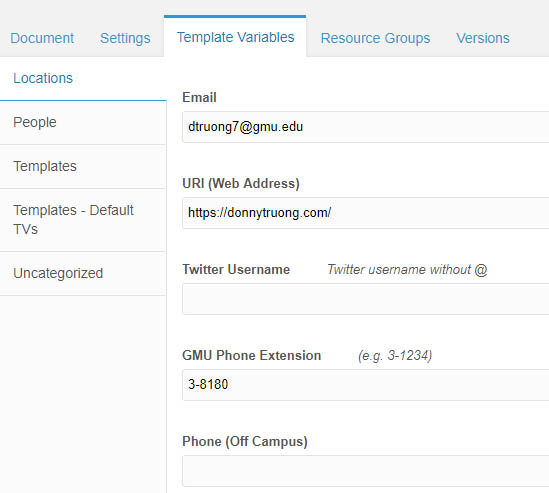
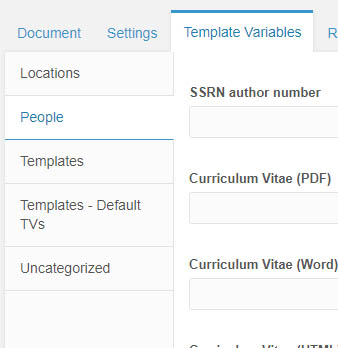
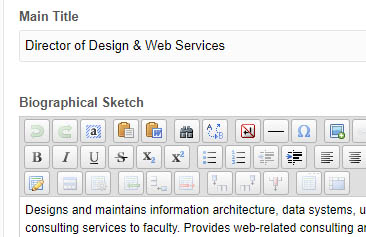
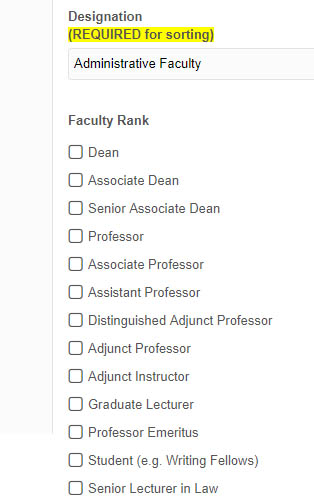
Template Variables
In the MODx manager interface, go to Resources > Manage Resources > Template Variables to create or modify template variables.
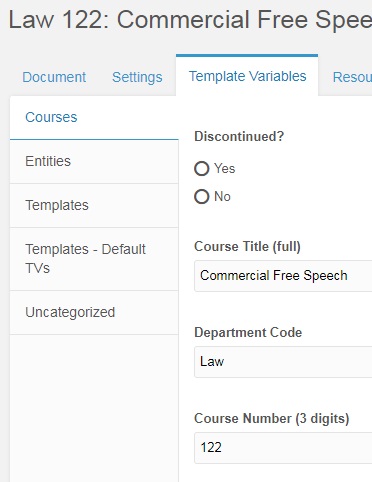
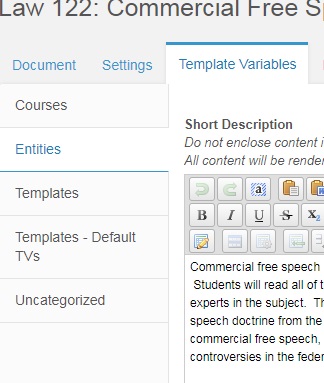
When you use template variables, you turn your MODx pages into a database of data objects, which you can query and manipulate to display in an almost unlimited number of ways. For example, you could create a template variable called “fname” to store a person’s first name, and “lname” to store a person’s last name. You could create template variables for email, phone, address, and anything else you need to store in a database. The data can be input as text input, or from a drop-down list of pre-defined options, or radio buttons, or checkboxes, or textarea fields, or a number of other options. You define the data type and parameters when you create the template variable.
To make use of this data, you can use “snippets” of PHP code. You can design your own snippets, or you can make use of snippets included with MODx. The Ditto snippet is especially useful for working with template variables.
Refer to the documentation at http://modxcms.com/template-variables.html for more information about template variables.
Snippets
In the MODx manager interface, go to Resources > Manage Resources > Snippets to create or modify snippets.
In MODx, reusable bits of PHP code are referred to as snippets. You reference a snippet by it’s name, and put it in brackets, like so:
[[SnippetName]]
If you are passing parameters to the snippet, you add a question mark to the end of the snippet name and add the parameters, preceded by an ampersand:
[[SnippetName? ¶meter1=`21` ¶meter2=`Here is a string of text`]]
The snippet will interpret the parameters into the output. Notice that the parameters are contained within backtick marks: ( ` ) rather than quotation marks ( ” or ‘ ).
Snippet: “Wayfinder” — Creating Navigation Menus
You should take advantage of the Wayfinder snippet to automatically generate navigation menus. Wayfinder creates an unordered list that can be styled in many different ways. The snippet is embedded in the template like this:
[[Wayfinder? &startId=`[[UltimateParent]]` &level=`1`]]
Notice that the UltimateParent snippet is embedded within the Wayfinder snippet. The UltimateParent snippet finds the topmost page in the hierarchy and generates the id number of that page. The Wayfinder snippet generates the menu system as an unordered list, based on the children documents of the document referenced by the startId parameter, which in this case is the topmost page in the hierarchy. You can also create menu systems for pages deeper down in the site hierarchy. The &level parameter tells the Wayfinder snippet how deep to look within the hierarchy when generating the menu. With the level set to 1, the menu will consist only of the immediate child documents. With level set to 2, it would look at the child and “grandchild” documents.
The Wayfinder snippet can also be used to generate a list of all pages in a certain directory, even if the list is not meant to be a navigation menu per se. Wayfinder will create a bulleted list of the pages, with each page title as a link to the page itself.
Snippet: “Ditto” — Using Data from other Pages
Ditto is a snippet that can pull in data from other pages, including not only the standard page variables (pagetitle, longtitle, content, etc.), but also the template variables. If you have a template for entering data about people, such as first name, last name, email, etc., you can pull in this information from multiple pages and display it on a single page. Here is an example of a Ditto call:
[[Ditto? &parents=`11` &depth=`1` &tpl=`people` &sortBy=`lname` &sortDir=`ASC`]]
In the above example, the Ditto snippet will display data from all of the pages immediately below document 11 (id=11). It will not include data from pages further down in the hierarchy because we have limited the scope to &depth=`1`. We format the data using the chunk called “people” with the &tpl=`people` parameter (tpl stands for “template”, but these are mini-templates, not complete web pages). We’re sorting the pages by last name, as specified with &sortBy=`lname`. The “lname” field is a template variable that would have been created before hand (there is no “lname” field unless you create a template variable by that name). The sort order is ascending, as specified by &sortDir=`ASC` (sortDir stands for “sort direction”).
Ditto is a powerful and somewhat complicated snippet. Refer to the documentation at http://ditto.modxcms.com/ for more information. The list of Ditto parameters (http://ditto.modxcms.com/files/snippet-ditto-php.html) is especially helpful.
The chunk that contains the mini-template must also contain placeholders for the different data fields. Placeholders are designated by brackets and plus symbols; for example: [+my_placeholder+]. The chunk for the above example might look something like this:
<p>Name: [+fname+] [+lname+]</p>
<p>Email: <a >href="mailto:[+email+]">[+email+]</a></p>
<p>Biographical Sketch: [+bio+]</p>
Each placeholder above refers to the name of a template variable which would need to be defined beforehand.
Snippet: “Breadcrumbs”
The Breadcrumbs snippet allows you to automate the creation of breadcrumbs. Here is an example call for this snippet:
[[Breadcrumbs]]
Parameters for this snippet include:
- &maxCrumbs
- &pathThruUnPub
- &respectHidemenu
- &showHomeCrumb
- &showCrumbsAtHome
- &showCurrentCrumb
- ¤tAsLink
- &crumbSeparator
- &homeCrumbTitle
- &homeCrumbDescription
- &titleField
- &descField
For more documentation, see http://wiki.modxcms.com/index.php/Breadcrumbs
Snippet: “eForm”
eForm allows you to create a form that sends the information in an email to the designated recipients. This is a rather robust snippet, and can be somewhat complex to implement, but works quite well when used knowledgeably. Refer to the documentation at http://www.law.gmu.edu/org/assets/snippets/eform/docs/eform.htm for more information, including the examples at http://www.law.gmu.edu/org/assets/snippets/eform/docs/eform_examples.htm.
Chunks
In the MODx manager interface, go to Resources > Manage Resources > Chunks to create or modify chunks.
In MODx, reusable bits of HTML code are referred to as chunks. You
reference a chunk by it’s name, and put it in braces, like so:
{{ChunkName}}
Chunks cannot contain any PHP code, but they can contain references to snippets which do contain PHP code.
Plugins
Plugins are like snippets, except that they are activated by certain trigger events, such as when a page is rendered, or when a user saves a page, and so on. You probably don’t need to create a plugin for most things. Snippets are the best and safest option. The danger with plugins is that they run on all pages whenever the trigger is activated, so if you create a plugin with a syntax error in the code, you may bring down the whole site. So be careful.
Plugin: “PHx” — Extensible Placeholders
One useful plugin that is already installed in the system is called PHx. This plugin allows you to extend the behavior of placeholders. You can give them logical if/then conditional constructions, convert the content to all upper or lower case, and format the placeholders in many ways. Here is an example of an if/then conditional statement:
[+phx:if=`[+pref_name+]`:isnot=``:then=`[+pref_name+]`:else=`[+fname+]`+]
This statement says to display the pref_name (preferred name) template variable if it is not empty. Otherwise it will display the fname (first name) template variable. There are many ways to use this plugin, with multiple syntax variations. Refer to the PHx documentation for more information.
Plugin: “Page TOC Generator”
Another useful plugin is the Page TOC (Table of Contents) Generator. This allows you to automatically create a page-specific table of contents based on the headings on that page. Detailed instructions are found at http://modxcms.com/Page-TOC-Generator-0.9.2-1731.html.
To simplify things, I have created a few chunks of HTML code that condense some of the more common TOC parameters. To create a table of contents based on all of the <h2> elements on a page, do this:
{{toc_begin_2}}
Put page content (with headings, paragraphs, etc.) here.
{{toc_end}}
To create a table of contents based on all of the <h2> and <h3> elements on a page, do this:
{{toc_begin_2_3}}
Put page content (with headings, paragraphs, etc.) here.
{{toc_end}}
For other configurations, refer to the Page TOC Generator documentation.
























 Example
Example