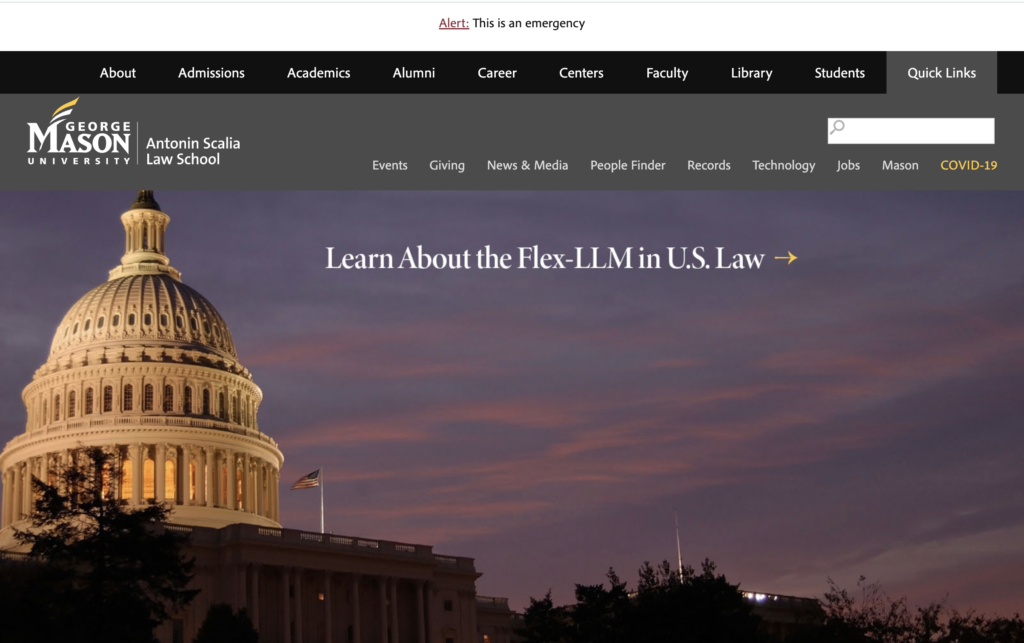
We recently added a new section on the homepage call Around the Law School to showcase photos from our Flickr account. Here’s the instructions for updating the photos:
- Choose the best photo from the Flickr album we want to showcase. Create a photo with the dimensions of 600px by 400px.
- Log into MODX then navigate to the Around the Law School (ID#13628) directory
- Pick an existing resource and duplicate it. Paste in the text that corresponds to the banner (this text will also be use for the
alttag). Check the Mark All Unpublished radio button, then hit Save - Go to the new duplicated resource, make sure the Title and Long Title are the same
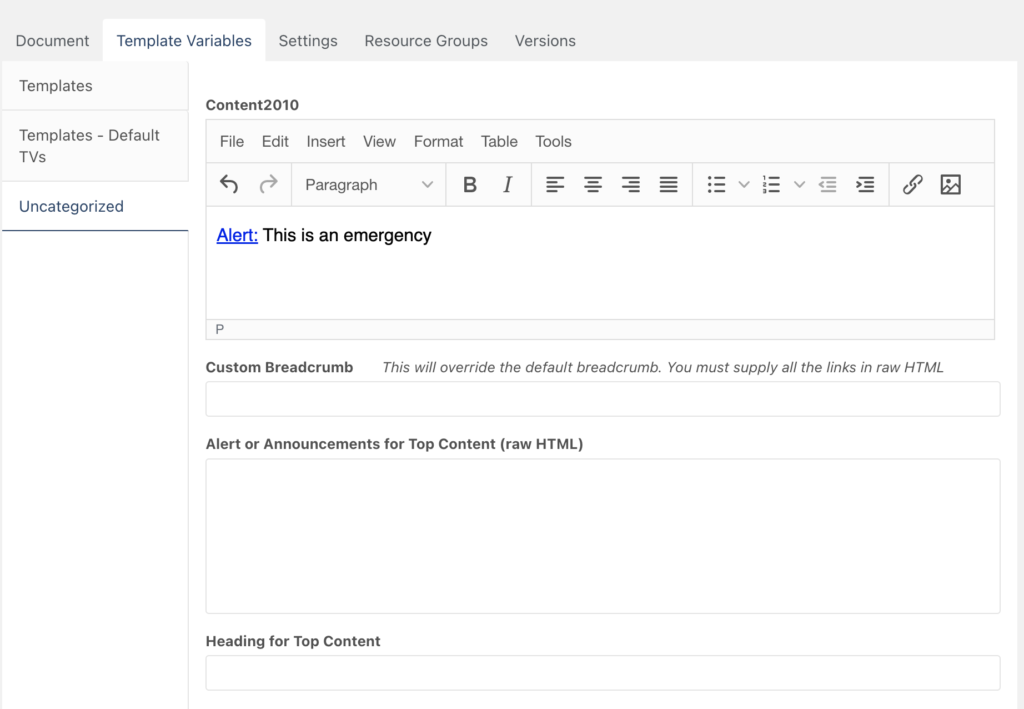
- Go to the Template Variable tab, upload the photo to Homepage Feature Image field (see screenshot)
- Scroll down to URL for In the News and enter a URL for the Flickr Album.
- Go back to the Document tab, activate the Published radio button and then hit Save. To remove the banner from the line up, deactivate the Published and then hit Save or delete the resource.