Here are some quick layout guides for the main law school website.
To create a simple button (see visit campus page), add the button class.
<div class="button">
<a href=""></a>
</div>
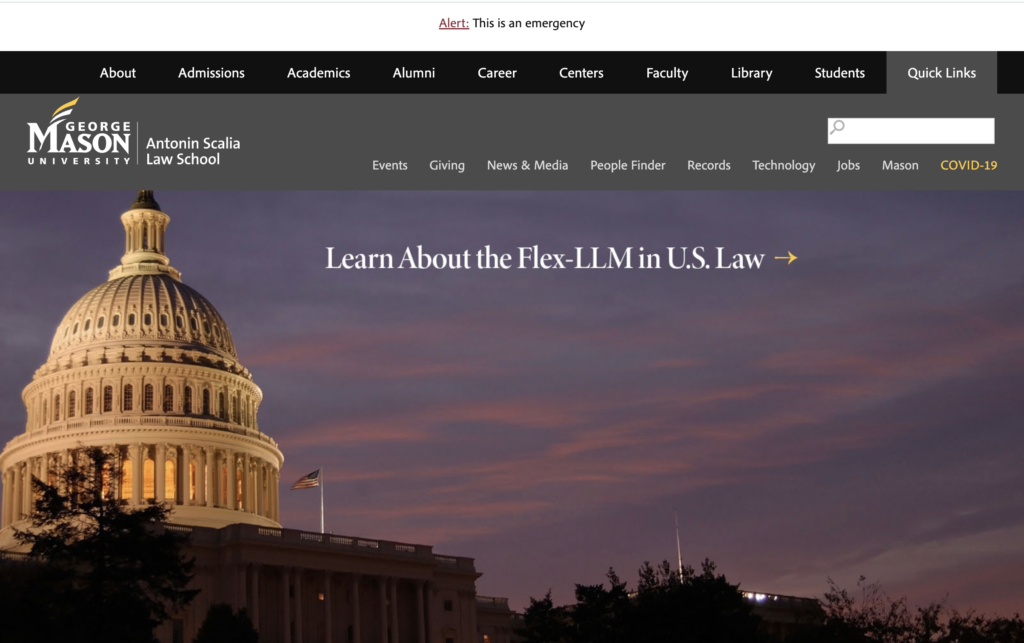
To create three buttons in three columns with three different colors (see homepage), add grid3 and color-buttons classes:
<div class="grid3 color-buttons">
<a href=""></a>
<a href=""></a>
<a href=""></a>
</div>
To create four boxes in four columns with four different colors, (see homepage), add grid4, color-buttons, and boxes classes:
<div class="grid4 color-buttons boxes">
<a href=""></a>
<a href=""></a>
<a href=""></a>
<a href=""></a>
</div>
For a two-column layout (see the top of the People Finder page), use the grid2 class:
<div class="grid2">
<section></section>
<section></section>
</div>
For a three-column layout (see contact information on the Records Office page), use the grid3 class:
<div class="grid3">
<section></section>
<section></section>
<section></section>
</div>
For a four-column layout (see icons on the Career page), use the grid4 class:
<div class="grid4">
<section></section>
<section></section>
<section></section>
<section></section>
</div>
For a two-column layout with one column takes up two-third of the space (see JD Admissions page) , add span2 class on that column:
<div class="grid3">
<section></section>
<section class="span2"></section>
</div>
For a two-column layout with one column takes up three-forth of the space (see the footer link and social media link at the bottom of the footer) , add span3 class on that column:
<div class="grid4">
<section class="span3"></section>
<section></section>
</div>
To add icons for the second level pages (see Admissions landing page), use the icons24 (24 is the dimension in pixels that all the icons were downloaded) class:
<div class="grid3 icons24">
<a href=""><img src="" width="50" alt=""></a>
<a href=""><img src="" width="50" alt=""></a>
<a href=""><img src="" width="50" alt=""></a>
</div>