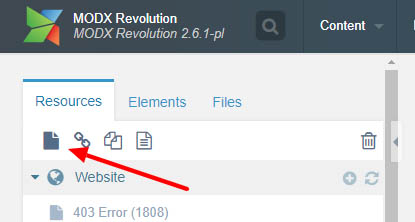
Step 1: Create a New Document

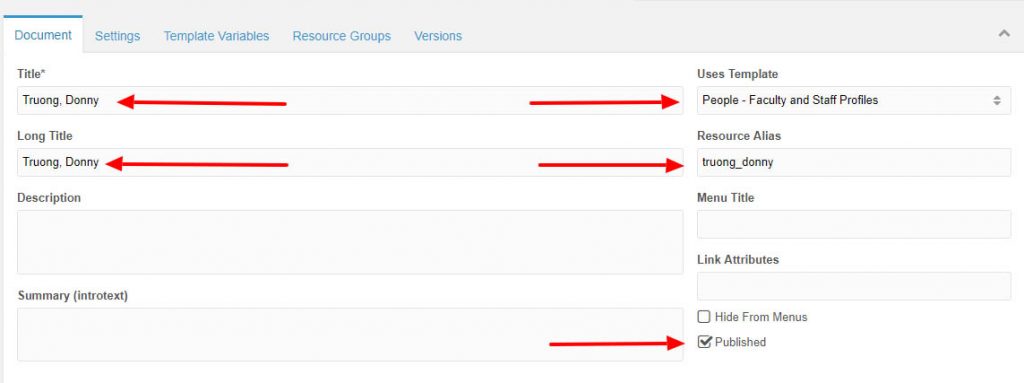
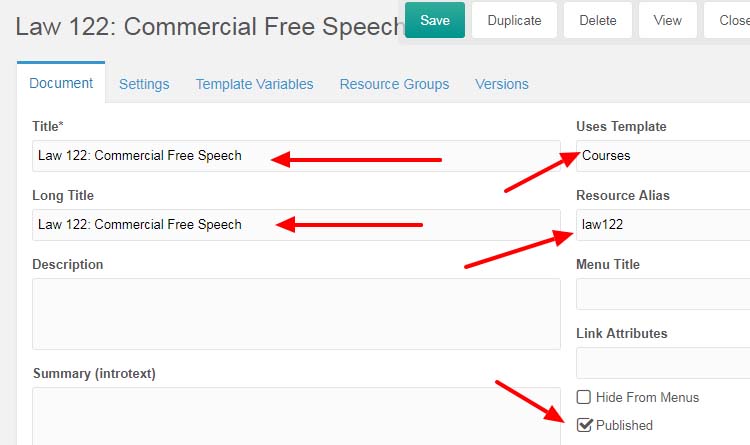
Step 2: Use the Courses Template and Fill in the Title, Long Title, & Resource Title with the course name. The Published checkbox is unchecked by default. Make sure to check it and hit save when you are complete.

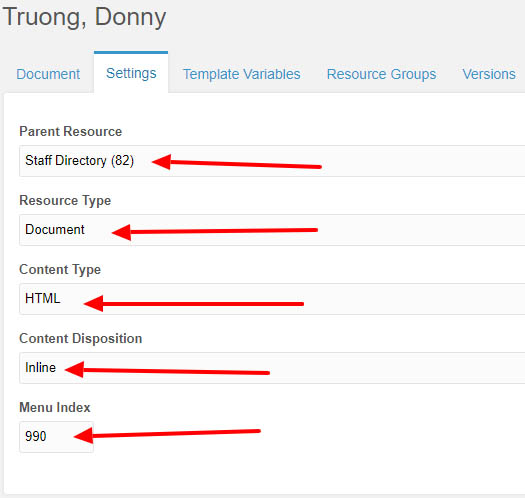
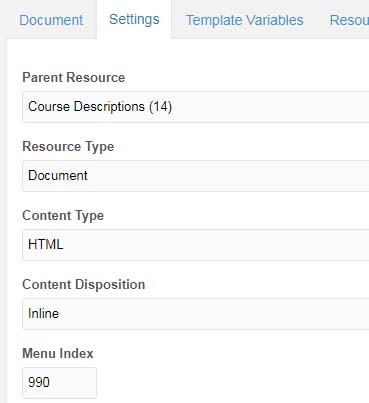
Step 3: Under the Settings Tab, use the following field entries in each field to keep all courses.

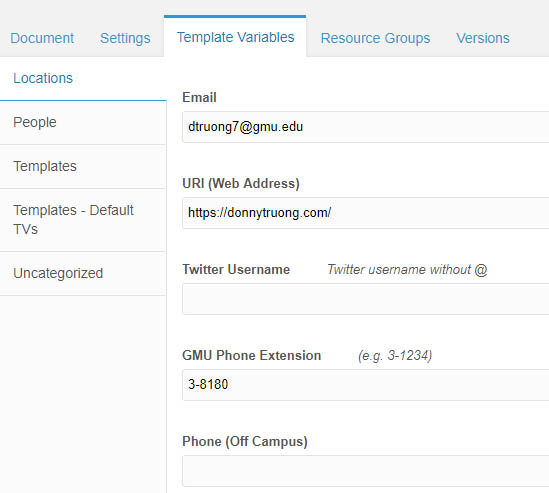
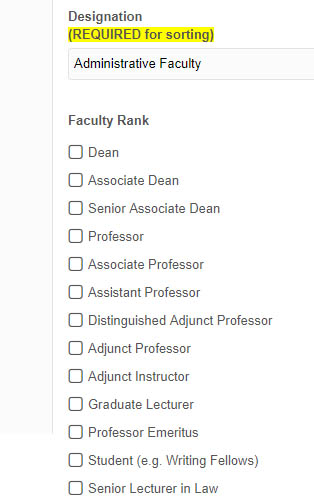
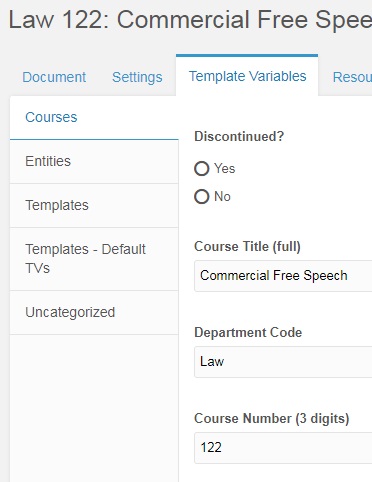
Step 4: Under the Template Variables Tab -> Courses Sub-Tab fill in the following fields: Course Title, Department Code, Course Number, Credit Hours (minimum), Credit Hours (maximum), Subject Category, and Prerequisites (if applicable).

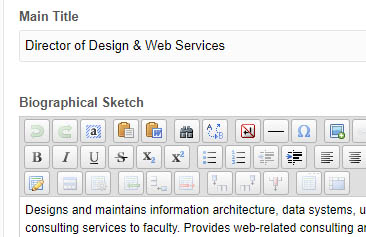
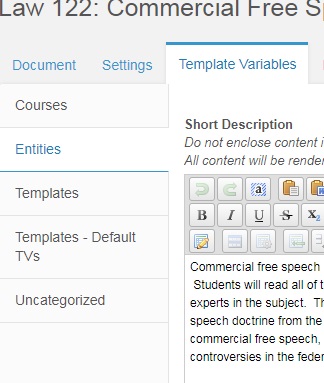
Step 5: Under Template Variables Tab -> Entities Sub-Tab, Copy and paste the course description under Short Description.

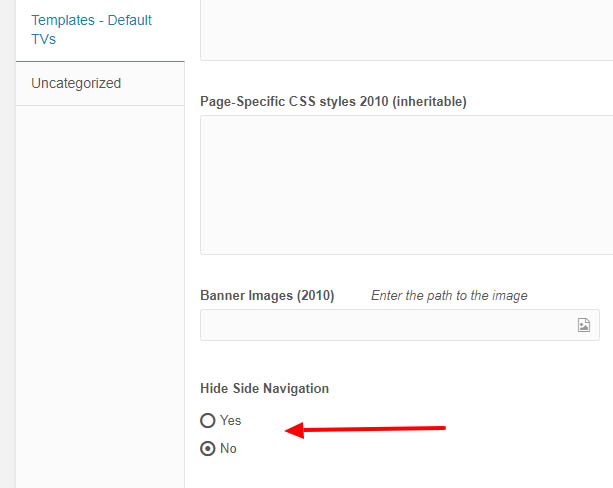
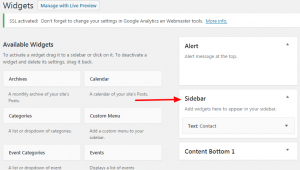
Optional: If you would like to hide the side bar, the option is under Templates-Default TVs as Hide Side Navigation.

Step 6: When finalized, make sure the Published checkbox is checked under the Document tab and Click on the green Save button.