Instructions for adding an event to our Calendar of Events. Please note that we only publish events that are open to law students, faculty, and staff. Our target audience for the public calendar is law students. Please do not list private or “by invitation only” events on here.
- Login into the Calendar of Events website. If you access the website outside of the George Mason network, you would need to log into our VPN first.
- From the Event section on the left-hand menu or the drop-down menu at the top, choose Add Event.
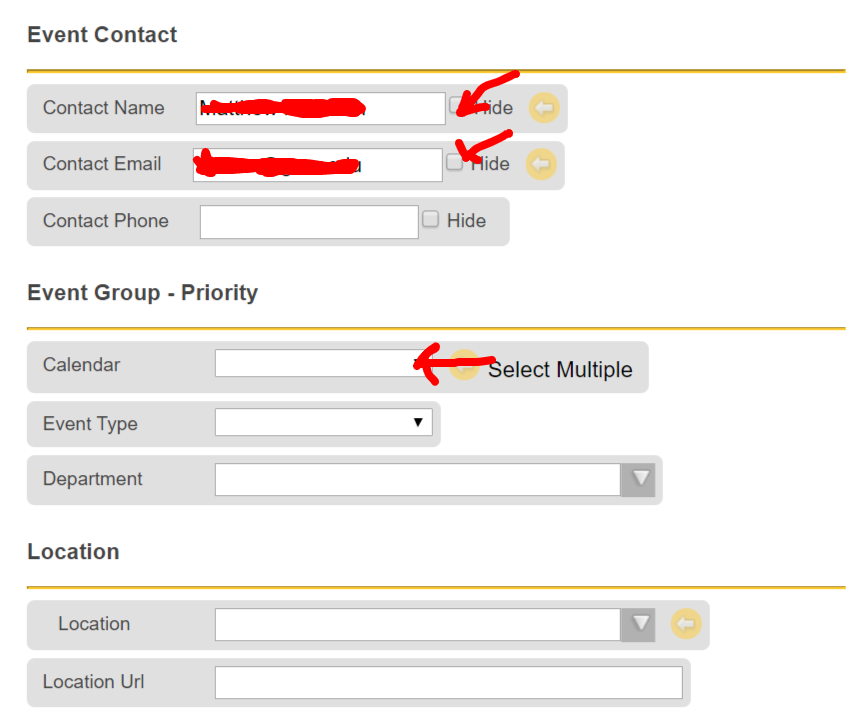
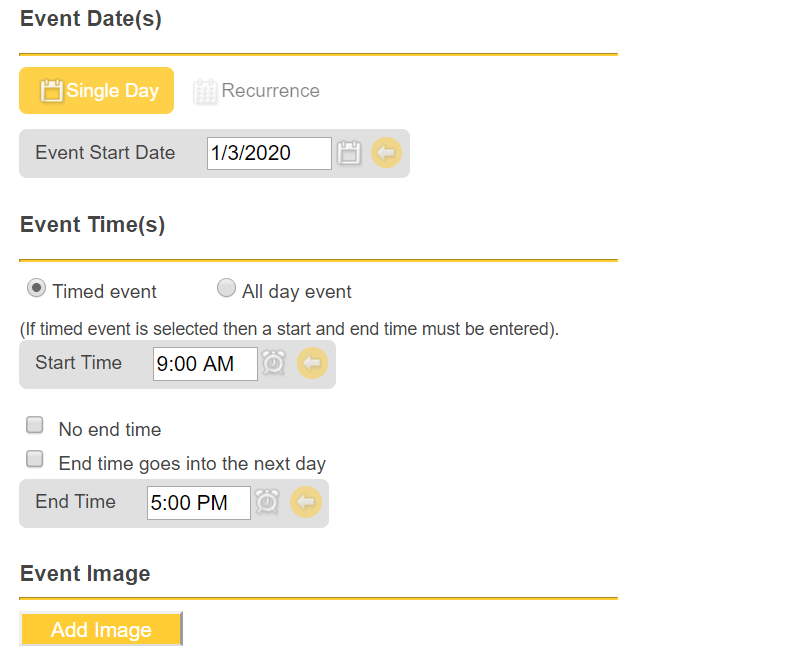
- Add Title, Description, Time & Date, Location (check to see if the location existed), Organizers (check to see if the organizer existed), and Event URL.
- Ignore Event Cost, Excerpt, Custom Field, and Slugs.
- For Discussion, uncheck Allow comments.
- For Event Categories, check all that are appropriate or add new category if necessary.
- For Event Options, leave it blank unless you want to hide it from listing.
- Ignore Custom header.
- For Featured image, please crop your image to 1200px x 675px for consistency.
- Hit Publish when you are finished.