A request to pull the following information from the full-time faculty directory:
- Last Name
- First Name
- Title
- Degrees and Schools
- SSRN link
- Subjects taught
- Area(s) of Expertise
- CV (PDF link if they have one posted)
- Email
- Bio (link to profile page)
Create a chunk (ditto.faculty_list_2021_ABA) using tr and td tags:
<tr>
<td>[[+lname]]</td>
<td>[[+pref_name:default=`[[+fname]]`]]</td>
<td>[[+title_main]]</td>
<td>[[+degree6:isnot=``:then=`[[+degree6:ReplaceDegrees]]`]][[+alma_mater6:isnot=``:then=`, [[+alma_mater6]]; `]][[+degree5:isnot=``:then=`[[+degree5:ReplaceDegrees]]`]][[+alma_mater5:isnot=``:then=`, [[+alma_mater5]]; `]][[+degree4:isnot=``:then=`[[+degree4:ReplaceDegrees]]`]][[+alma_mater4:isnot=``:then=`, [[+alma_mater4]]; `]][[+degree3:isnot=``:then=`[[+degree3:ReplaceDegrees]]`]][[+alma_mater3:isnot=``:then=`, [[+alma_mater3]]; `]][[+degree2:isnot=``:then=`[[+degree2:ReplaceDegrees]]`]][[+alma_mater2:isnot=``:then=`, [[+alma_mater2]]; `]][[+degree1:ReplaceDegrees]][[+alma_mater1:isnot=``:then=`, [[+alma_mater1]]`]]</td>
<td>[[+ssrn:isnot=``:then=`https://ssrn.com/author=[[+ssrn]]`]]</td>
<td>[[+faculty_subject_category:convert_ids_to_pagetitles_1]]</td>
<td>[[+expertise:convert_output_list_1]]</td>
<td>[[+cv_pdf:isnot=``:then=`https://www.law.gmu.edu/[[+cv_pdf]]`]]</td>
<td>[[+email]]</td>
<td>https://www.law.gmu.edu/faculty/directory/fulltime/[[+alias]]</td>
</tr>
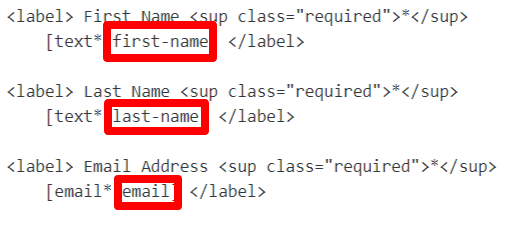
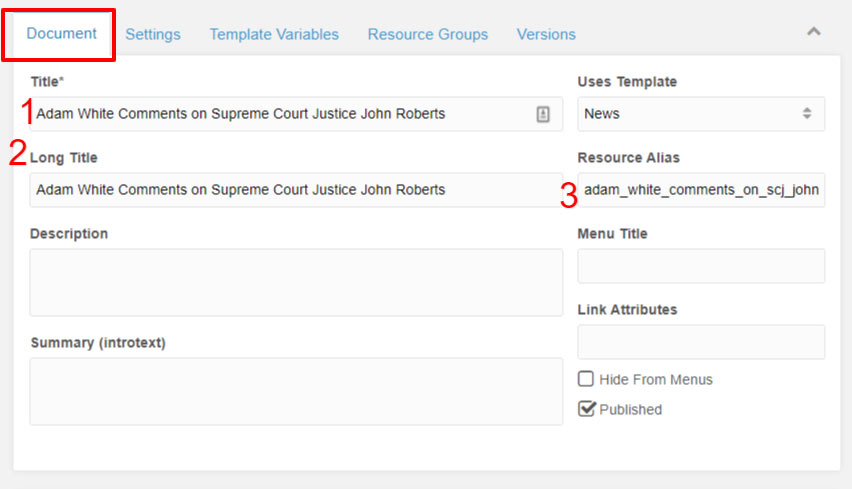
The square brackets ([[+lname]]) correspond with the form field inside MODX. To see how the fields were created, take a look at the 2015_faculty_profile chunk.
After creating the ditto.faculty_list_2021_ABA chunk, put it inside the script below:
<table>
[[getResources? &showHidden=`1` &includeTVs=`1` &tvPrefix=`` &limit=`0` &sortbyTV=`lname` &sortdirTV=`ASC` &parents=`5842` &depth=`1` &tpl=`ditto.faculty_list_2021_ABA` &sortBy=`lname` &sortDir=`ASC` &display=`all` &filter=`hide_all,1,2`]]
</table>
Past the script above on any page inside MODX to populate the table. The tag &parents=`5842` refers to the ID number of the full-time faculty directory.